UX Analytics et server-side : Un déploiement côté serveur est-il envisageable ?

Avec le tracking côté serveur, Google Tag Manager a introduit un nouveau type de conteneur dont l’objectif est de créer un point de collecte de données d’audience unique dans un environnement serveur appartenant à une marque. Cette nouveauté a engendré de nouvelles interrogations sur la migration des tags. En effet, si certains tags peuvent rapidement migrer vers un TMS “server-side” avec des bénéfices immédiats, ce n’est pas toujours le cas. Il est donc logique de s’interroger sur la pertinence d’une telle configuration au cas par cas. Dans cet article, nous allons donc étudier la possibilité de déployer côté server side les outils d’UX analytics.
Qu’est-ce que le server-side ?
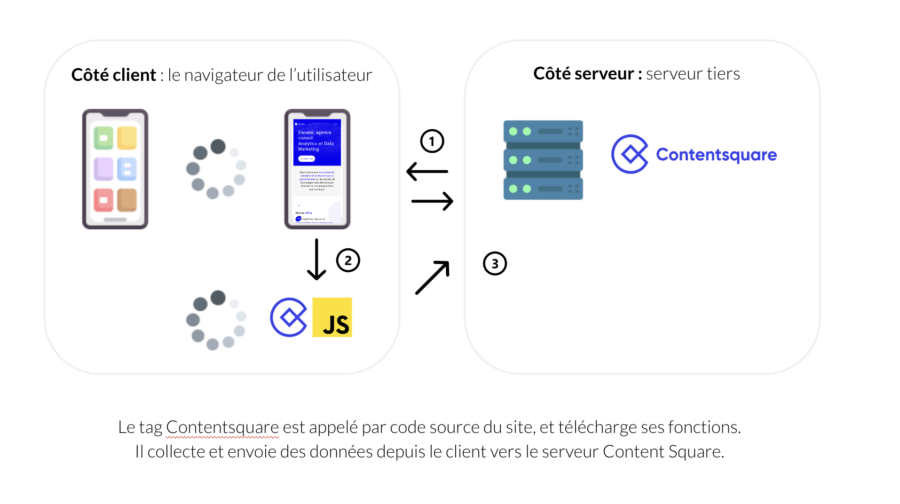
Aujourd’hui, la majorité des outils tiers associés à l’analytics, à l’attribution, au ciblage publicitaire ou aux tests A/B sont intégrés dans le code source d’un site ; ou plus souvent, par le biais d’un gestionnaire de “tags”, ou TMS pour “Tag Management System”. Dans les deux cas, le déclenchement et le fonctionnement du tag a lieu lors du chargement d’une page web via l’ordinateur de l’utilisateur, ou “client”, via son navigateur. D’où le terme de “client-side”.

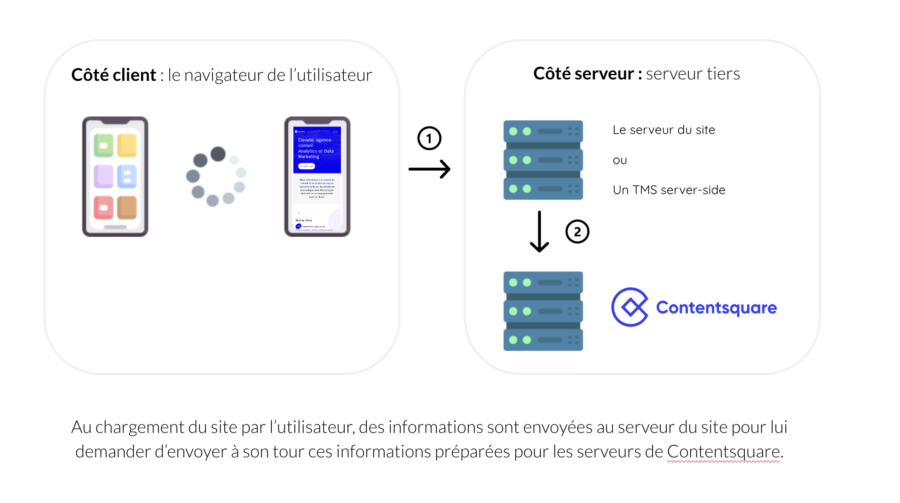
Par opposition, un processus qui fonctionne côté serveur est donc dit “server-side” ; en théorie, le navigateur de l’utilisateur n’est pas sollicité dans le fonctionnement du service tiers. Cependant, les solutions en question reposent sur des données obtenues côté client, donc il subsiste toujours a minima une collecte de données client-side ; on parle plutôt de traitements côté serveur.

Pourquoi considérer la méthode server-side en UX analytics ?
Contentsquare, Hotjar, Fullstory … Ces solutions d’UX analytics vont proposer plusieurs combinaisons d’outils pour obtenir des données plus qualitatives, en complément des habituelles audiences analytics : Carte de chaleur (heatmap, clickmap, scrollmap), sondages et enregistrements de sessions, tous ces outils fonctionnent côté client car ils ont été conçus ainsi. Cela s’explique notamment par le fait que l’installation de la solution ne doit pas être un frein au déploiement. Il est effectivement plus simple de déployer un script côté client, en particulier avec un gestionnaire de tags.
Cependant, le client-side a plusieurs revers :
- L’absence de maîtrise des données collectées, leur nature et où elles transitent #RGPD.
Le tiers a théoriquement un accès direct aux données du site et de l’utilisateur (dans la limite de ce qui est possible en côté client) #Sécurité.
- La charge d’exécution des tags, potentiellement nuisible à l’expérience utilisateur #UX.
Le code du tiers, optimisé ou non, s’exécute sur la machine de l’utilisateur et impacte directement son expérience de manière perceptible ou non.
- Le risque grandissant de blocage par le navigateur (Safari ITP) ou extensions (Ghostery). Les navigateurs ont des politiques de plus en plus sévères concernant la collecte de données personnelles et les utilisateurs sont mieux informés sur les solutions de parade.
Quels sont les freins techniques ?
Une approche server-side implique de collecter toutes les données à exploiter en passant par un serveur nous appartenant, puis de les transférer à la solution d’UX analytics de serveur à serveur. Or, l’UX analytics repose sur la collecte du moindre survol, clic ou scroll, sans compter l’enregistrement de l’écran le cas échéant. Ces intéractions ne sont pas directement exploitables par le serveur et impliquent donc de développer une méthode de collecte globale côté client.
Cette collecte globale est déjà optimisée par les solutions en question avec leur script côté client. Et c’est bien la simplicité d’intégration que l’on cherche avec une telle solution. Si on envisage de récolter ces données nous-mêmes, pour ensuite les transférer à une solution, il serait tout aussi légitime de développer intégralement une telle solution, stockage et interface d’analyse inclus. Dans ces conditions, il semble bien moins raisonnable de prioriser un tel projet.
Par ailleurs, dans une optique d’optimisation de l’expérience utilisateur, il n’est pas sûr qu’une telle collecte de données “maison” soit moins nocive pour le temps de chargement. Enfin, il ne faut pas oublier la valeur ajoutée de ces solutions en termes de préparation, de stockage et d’interface d’analyse. Il semble donc plus judicieux de les solliciter pour qu’ils priorisent le développement de modes d’intégration reposant sur le server-side pour répondre à tout ou partie des enjeux évoqués plus tôt.
Aujourd’hui, aucune de ces solutions ne prévoit de mode de déploiement server-side pour les raisons évoquées : complexification du déploiement, complexité de collecte de données, probablement dégradées, et des bénéfices pas encore très clairs comparativement aux solutions côté client.
Conclusion
| Client-side
|
Server-side | |
| Simplicité | “Copier-coller”, publication via un TMS |
Mise en place d’un serveur et adaptation des solutions |
| Sécurité | Faible, visible et manipulable par l’utilisateur | Elevé, pas d’interaction avec l’utilisateur
|
| Impact UX | Moyen à élevé, en fonction de l’optimisation du JavaScript | Moyen à nul, en fonction de la collecte de données côté utilisateur
|
| Données | Complètes, à l’aide du navigateur et de ses cookies |
Potentiellement dégradées, l’utilisateur n’est pas directement accessible
|
| Solidité | Sensible aux navigateurs et à ses extensions | Insensibles aux navigateurs et aux extensions
|
La migration des solutions de webmarketing en server-side est un sujet stratégique ; mais l’UX analytics n’est pas le candidat prioritaire vis-à-vis des contraintes associées quand elles sont rapportées au bénéfice espéré.
Pour autant, il reste intéressant de tout envisager côté serveur dans une optique de données “1st party”, c’est-à-dire sans traitement d’un tiers, pour favoriser la conformité RGPD et la protection des données personnelles de manière générale. Il est donc pertinent de continuer à interroger les fournisseurs de solution sur le développement de tels modes d’implémentation. Car parmi nos enjeux contemporains, le contrôle des performances d’un site, la collecte de données et les contraintes client-side grandissantes font du server-side une solution parfaitement légitime. Ainsi dans d’autres domaines, le server-side semble être une alternative intéressante : c’est notamment le cas pour les stratégies d’A/B testing que nous pourrons voir dans un prochain article.





